
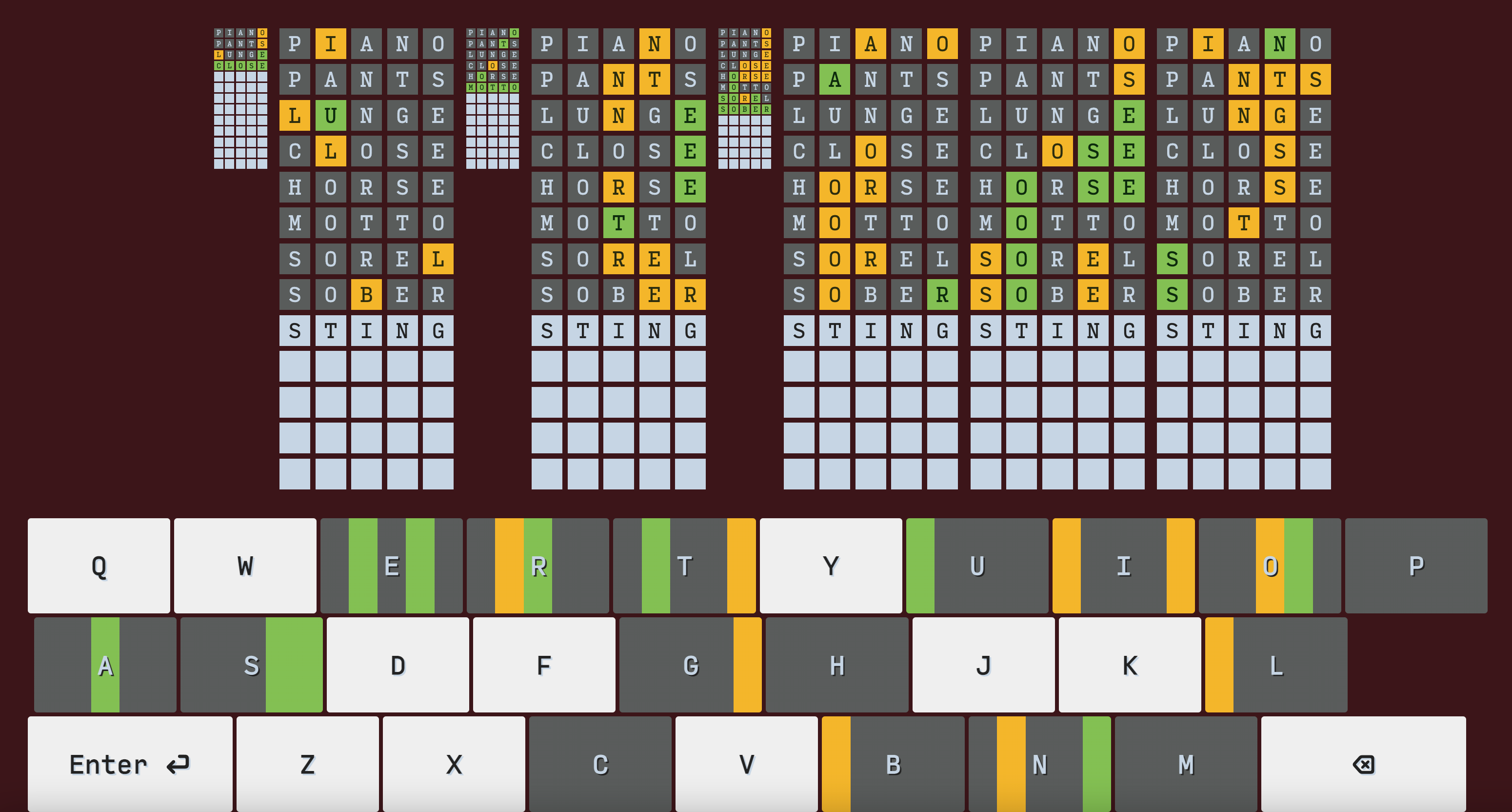
I love word games and thought it would be fun to take a crack at a wordle spin-off of my own. My nordle game is inspired by the dordle and quordle, but allows you to solve any number of simultaneous wordle puzzles that you choose.
After hearing an interview on Syntax with the wordle author, I was inspired to follow a similar strategy in coding my own project, forgoing libraries and building my animations and so on in straightforward CSS.
That's a bit of a lie: I did use typescript and Vite, which is the set-up I've been using in my introductory JavaScript class lately, but I didn't use any user interface library on top of that. The result is straightforward JavaScript and a relatively simple, compact bundle.
I have a blind friend who had been having trouble playing wordle after it moved to the New York Times, so I took the time to make Nordle fully accessible, which was not an easy task.
My initial goal was to simply use accessibility features on top of my existing HTML, but given the custom keyboard and the way that different screen readers actually worked in the wild, I ended up having to add an accessibility button to make a simpler version to work with that would work across a variety of screen readers on a variety of devices. It turns out there are cross-screen-reader challenges much like cross-browser ones. I really shouldn't have been surprised by this!
In short: this project gave me a chance to learn that accessibility is hard! I look forward to building more accessible features into web designs in the future!